東京都千代田区内神田3-24-5
申し込み受付は終了しました

大好評書籍「だから、そのデザインはダメなんだ。」の著者が、これまで多くの方からリクエストを頂いていた「使いやすい・分かりやすいスマートフォンサイトのUIデザイン」のテクニックやノウハウを全国初!博多会場にて書き下ろし初公開します!
スマートフォンのサイト構築において、『本来あるべき使い勝手』や『わかりやすさ」の観点から、スマホ用UIデザインをユーザー視点に立って徹底的にその性能を検証し、あらゆるデザイナーのバイブルになるUIデザインの方向性や、最適なデザイン表現や構成レイアウトを学べぶことができます!
著名な企業のさまざまなWEBサイトを具体例に、スマートフォンにおけるUIの善し悪しを評価し、今まで当たり前だと思っていたデザインのセオリーに対して一石を投じ、「目からウロコ」の新しい『気づき』を実現していきます!
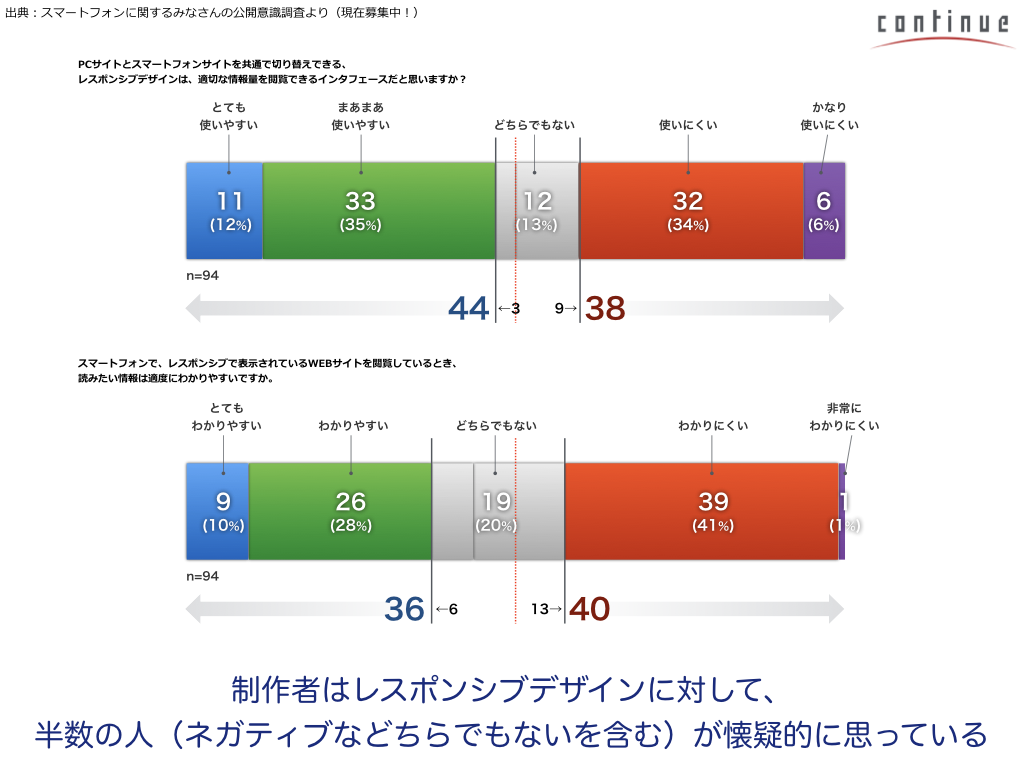
レスポンシブデザインの理想と現実
ユーザーには不便が増大!ドロップダウンメニュー


【1】真の“スマートフォン”と言えるデバイスが2007年に誕生
【2】指で操作するスマートフォンのユーザビリティ
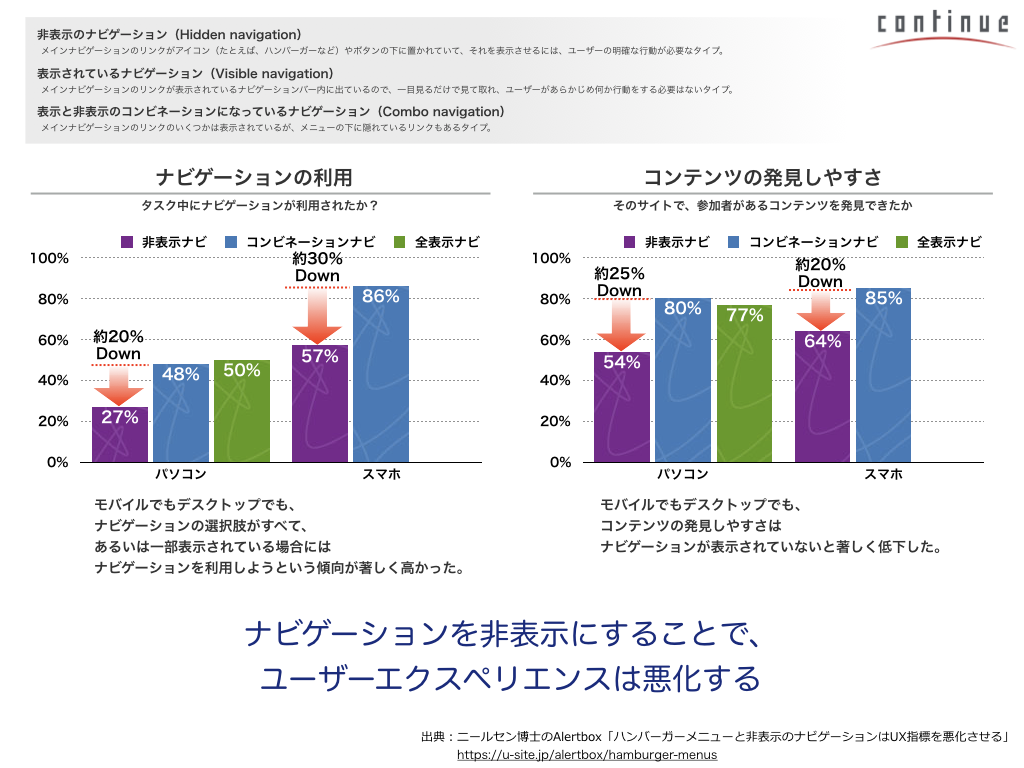
【3】ハンバーガーメニューは直感的操作性を下げている
【4】ハンバーガーメニューの普及率
【5】ハンバーガーメニューの種類
【6】ハンバーガーメニューに存在する理想と現実
【7】スマートフォンでは階層構造を理解・把握しにくい
【8】直感性を損なわずに使えるスマホ用ナビゲーションメニュー
【9】レスポンシブデザインの普及率
【10】レスポンシブデザインがもたらすメリット
【11】レスポンシブデザインに存在する理想と現実
【12】レスポンシブデザインは、適合化であって最適化ではない
【13】スマートフォンサイトの未来を作るモバイルファースト
【14】 グーグルモバイルファーストについて
【15】レスポンシブデザインとSEO効果の関係
【16】ユーザー視点に立った入力の省力化
【17】モーダル表示にはTPOが大切
【18】スマートフォンの閲覧性を左右するアコーディオン表示
【19】右手でも左手でも押せる最適なボタン表現
【20】サイトロゴ以外からのトップページに戻る導線
※この講座の最小開催人員は3名以上です。人員が集まらない場合は翌月に延期になります。
※講座内で配布する資料のPDFなどのデジタルでの資料配付はありません。
※この講座は、受講内容の理解をより深める目的で、
講師が受講生と一部会話しながら進めて行く部分があります。
話しかけられることが苦手な方は事前にお申し出ください。
Web制作初心者だけでなく、本当にユーザーの役に立つWEBデザインを修得したい実務経験者にも最適です。
* UIデザインに関わっている人(ディレクター、デザイナー、広報担当など)
* もっと効率的で評価されるUIデザインを勉強したい方
* WEBサイトやUIデザインについて役立つ情報がほしい方
など、今までのWEBに対する知識や技量をもっと高めたいという方々にお奨めです。
開催7日前までにキャンセルされる場合は、参加費用の全額払い戻しをします。
開催6日前〜前日までのキャンセルには、キャンセル手数料6.1%+振込手数料を差し引かせてのご返金になる場合があります。
※当日もしくはご連絡がない場合の締切後のキャンセルには応じられません。
※この講座は別サイト(ストアカ、Peatix、Doorkeeper)でも同時募集しています。
▼他にもUIデザインに関する「基礎編」「応用編」「実戦編」「サイト分析編」があります。
くわしくは下記よりご確認ください。
https://continue.doorkeeper.jp/events/upcoming
知ってると知らないでは、実力に大きな差がつくUIデザインの基礎をとことん学べる、他に類を見ないUIデザインセミナーです! <まったく新しい視点で、初心者にもわかりやすく、UIデザインを楽しく理解できるようになります!> このUIデザイン講座は、どんなことに気をつけて制作をすべきか?どんなことを想定してサイトを設計・構築して行くと、わかりやすく使いやすいWEBサイトを作れるのか?といった、...
メンバーになる